5 أسباب تجعل Divi AI أداة لا غنى عنها لمصممي المواقع

هل أنت متردد بشأن استخدام Divi AI لتحسين سير عملك عند بناء مواقع باستخدام Divi؟
في هذه المراجعة العملية لـ Divi AI، سنستعرض لك كيفية عمله، والأهم من ذلك، ما إذا كان فعلاً جيدًا.
لمساعدتك في الإجابة عن هذا السؤال، سأعرض أيضًا نتائج بعض الاختبارات التي أجريتها على محتوى نصي، صور، وتوليد أكواد باستخدام الذكاء الاصطناعي.
Divi AI يعتمد على نماذج GPT 3.5 وStable Diffusion، لذا لن يكون هناك الكثير من المفاجآت في هذا الصدد، ولكنه سيعطيك فكرة عن ما يمكن أن يقدمه (وسيوضح لك كيف أن Divi AI يمكنه التعرف على محتوى موقعك).
لنبدأ بمقدمة بسيطة عن Divi AI، ثم سأقدم لك نظرة عملية على كيفية عمله…
مراجعة Divi AI: كيف يساعدك؟
يمكن لـ Divi AI تحسين سير العمل في ثلاث مجالات رئيسية:
- المحتوى النصي – يمكنك استخدام Divi AI لإنشاء محتوى نصي قصير أو طويل من الصفر، مع أدوات إضافية للتحكم في نمط وصوت المحتوى. أو يمكنك أيضًا استخدامه لتحسين المحتوى الموجود.
- الصور – يمكنك توليد صور فريدة بناءً على أوامر نصية بسيطة. كما يمكنك التحكم بشكل كامل في نمط الصورة، حجمها، نسبة الأبعاد، والمزيد. يمكنك توليد الصور من البداية أو إدخال صور موجودة لـ Divi AI ليقوم بتعديلها.
- الأكواد – يمكنك توليد مقتطفات أكواد فريدة لـ CSS، HTML، وJavaScript. Divi AI مدرب بالفعل على قاعدة بيانات أكواد Divi، لذا يمكنك التأكد من أن الأكواد ستعمل بشكل متناسق مع Divi. على سبيل المثال، يمكن لـ Divi AI التعرف على مصطلحات Divi في أوامرك النصية (مثل طلب تخصيص نمط وحدة معينة).
لماذا تستخدم Divi AI بدلاً من أدوات تصميم مواقع الذكاء الاصطناعي الأخرى؟
من الواضح أن فريق Elegant Themes لم يقم ببناء نماذج الذكاء الاصطناعي الخاصة به من البداية:
- توليد النصوص والأكواد يعتمد على GPT 3.5.
- توليد الصور يعتمد على Stable Diffusion.
ومع ذلك، هناك بعض الأمور التي تجعل Divi AI مميزًا:
- Divi AI مدرب مسبقًا على قاعدة بيانات أكواد Divi، ويمكنه أن يتعرف على محتوى موقعك. على سبيل المثال، يمكنه الأخذ بعين الاعتبار عنوان الموقع، محتوى الصفحة التي تقوم بتعديلها، وهكذا. لذا، رغم أنه يستخدم نفس النقطة التأسيسية مثل العديد من الأدوات الأخرى، إلا أن Divi AI مخصص بشكل خاص لمواقع Divi.
- يمكنك الوصول إلى Divi AI مباشرة من Divi Builder. هذا أكثر راحة من الأدوات الأخرى التي تحتاج إلى العمل في واجهة منفصلة ثم نقل المحتوى الذي تم إنشاؤه يدويًا إلى موقعك.
- Divi AI يوفر استخدامًا غير محدود بسعر ثابت. هذا يمكن أن يوفر عليك المال مقارنة بالأدوات الأخرى التي تضع حدودًا شهرية أو تفرض رسومًا إضافية بناءً على الاستخدام. سأتحدث أكثر عن تسعير Divi AI لاحقًا.
كيف يعمل Divi AI: تجربة عملية مع الأوامر النصية
الآن بعد أن فهمت ما يقدمه Divi AI وما يجعله فريدًا، دعنا نأخذ هذه المراجعة بشكل عملي أكثر وأريك كيف يمكن استخدام Divi AI على موقع حقيقي.
سأبدأ بنظرة عامة على كيفية الوصول إلى Divi AI.
ثم، سأستعرض كيفية توليد الأنواع الثلاثة الرئيسية من “المحتوى” التي يدعمها Divi AI:
- النصوص
- الصور
- الأكواد
سأقوم بتجربة بعض الأوامر النصية المختلفة لكل نوع من توليد المحتوى لإعطائك فكرة عن مدى فعاليته.
كيفية الوصول إلى Divi AI
طالما أنك تمتلك رخصة Divi AI نشطة، يمكنك الوصول إليه مباشرة من Divi Builder.
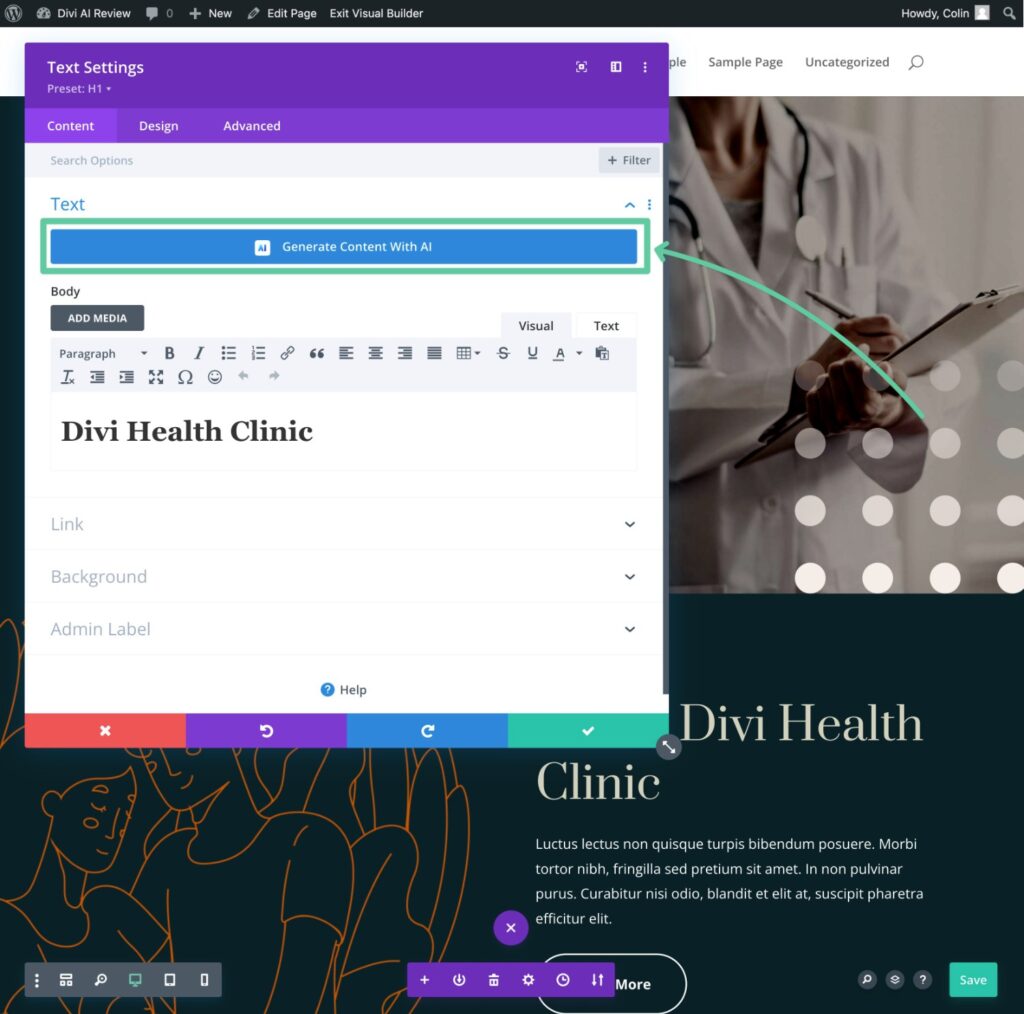
سترى خيارًا جديدًا في إعدادات الوحدة عندما تقوم بتحرير منطقة تدعم توليد المحتوى بواسطة الذكاء الاصطناعي.
لديك بعض الخيارات للوصول إلى المحتوى بواسطة الذكاء الاصطناعي.
على سبيل المثال، إذا كنت تعدل وحدة نصية، سترى زرًا يحمل عنوان “توليد المحتوى باستخدام الذكاء الاصطناعي” لتوليد النص لتلك الوحدة.

استخدام Divi AI: دليل عملي
أحد الطرق الأسهل لاستخدام Divi AI هو اختيار الخيار الأصغر الذي يظهر في الحقول الفردية. على سبيل المثال، عند وضع المؤشر في محرر النصوص، ستلاحظ ظهور خيار AI بجانب خيار المحتوى الديناميكي.
أفضل هذه الطريقة لأنها تتيح لك إدخال التعليمات التي تريدها، بينما يأخذك الزر الآخر مباشرة إلى واجهة تحسين النتائج.

إدراج Divi في صناديق معينة
عند اختيار هذا الخيار، ستظهر قائمة منسدلة تحتوي على خيارات تناسب نوع المحتوى الذي تعمل عليه.
كيفية توليد المحتوى النصي
كما ذكرت سابقًا، أفضل طريقة لتوليد المحتوى النصي هي النقر على أيقونة AI الصغيرة في الحقل النصي الذي ترغب في تعبئته. سيؤدي ذلك إلى توسيع قائمة منسدلة تحتوي على العديد من الخيارات.
بالنسبة للمحتوى النصي، هناك خياران رئيسيان في الأعلى:
- الكتابة باستخدام AI: لتوليد محتوى نصي من الصفر.
- تحسين باستخدام AI: لتحسين النصوص الموجودة بالفعل في الحقل.
ستجد أيضًا خيارات أخرى للقيام بمهام محددة مثل تقصير النص أو إطالته، تغيير النغمة، أو حتى ترجمته.

كيفية استخدام AI لتوليد المحتوى
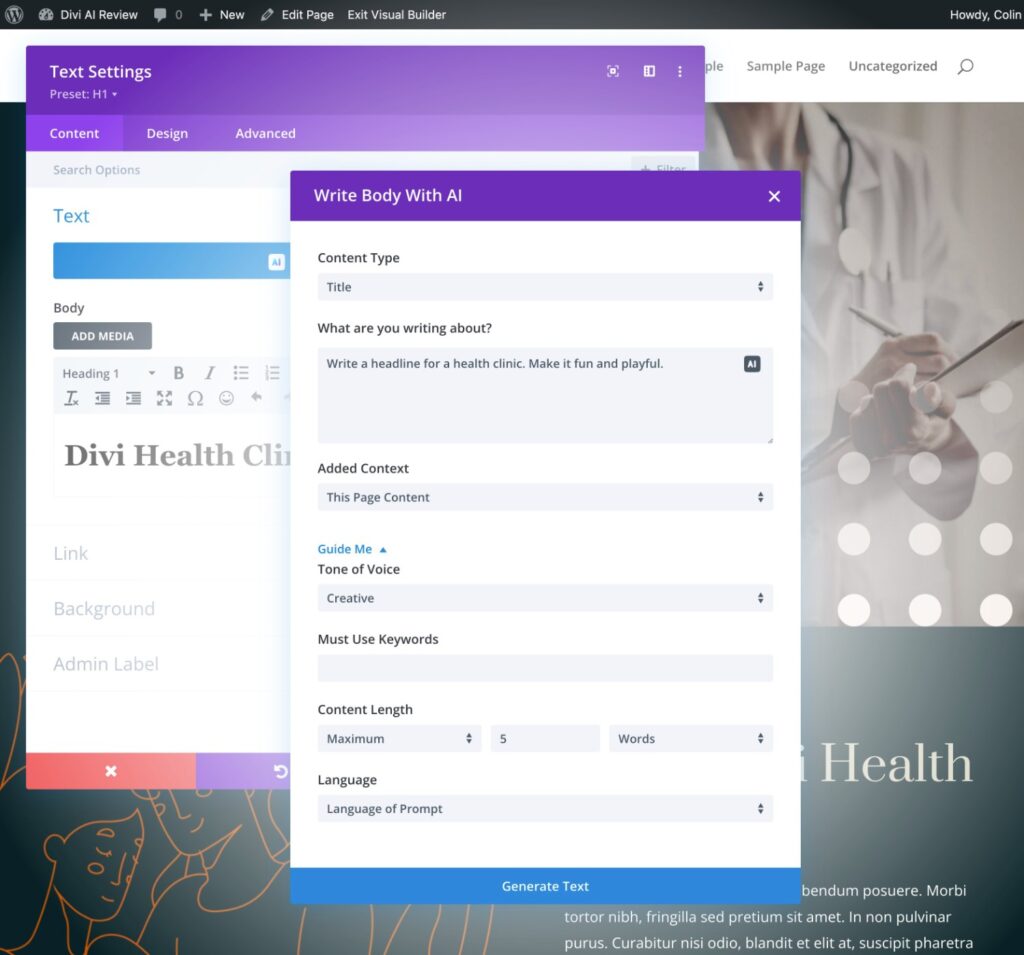
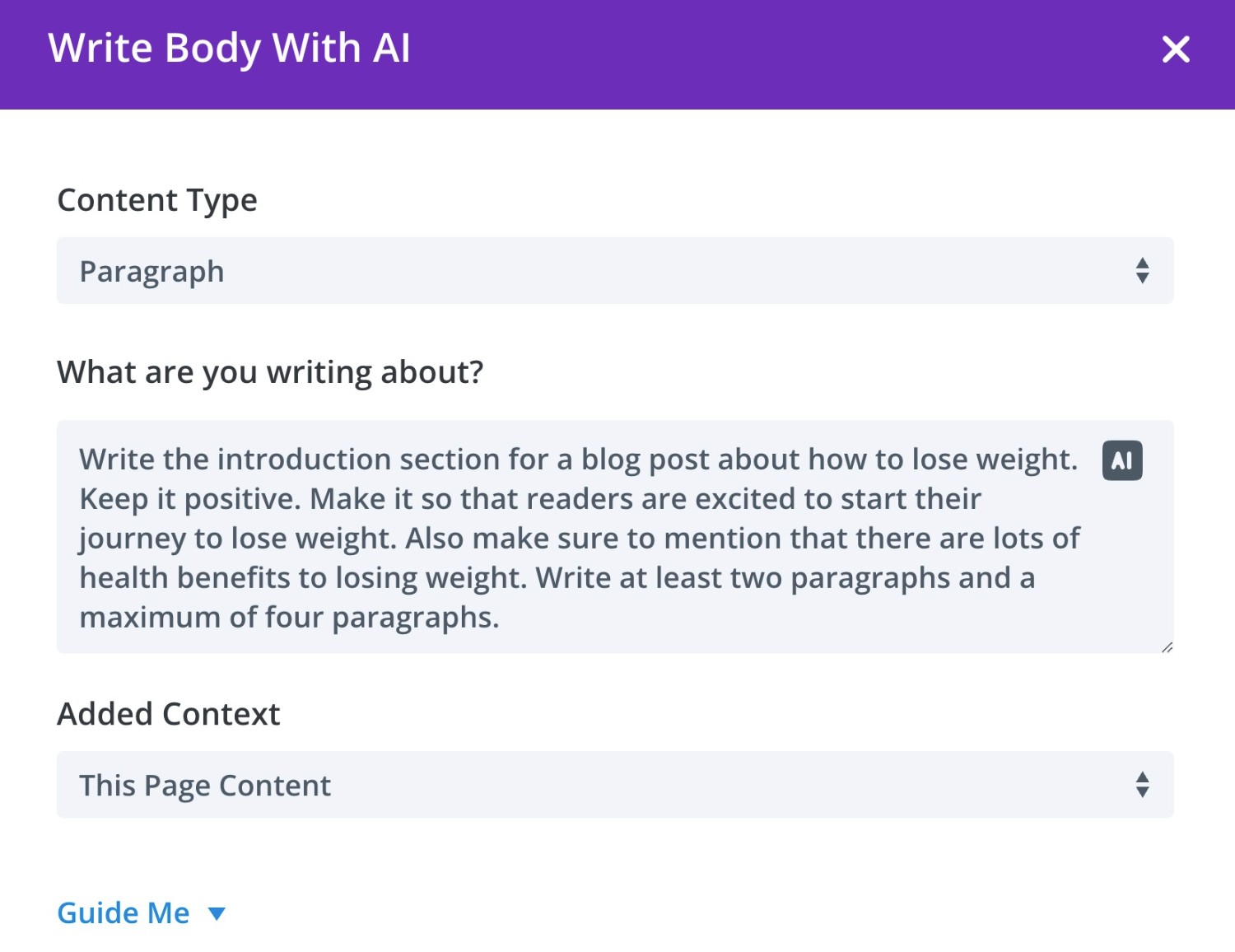
إذا اخترت “الكتابة باستخدام AI”، ستظهر نافذة منبثقة تتيح لك تحديد نوع المحتوى الذي ترغب في إنشائه، إدخال التعليمات، وإضافة سياق (مثل السماح لـ Divi AI بفحص محتويات الصفحة أو القسم أو الوحدة).
عند النقر على خيار “إرشادي”، ستظهر إعدادات أكثر تقدمًا لتحديد نغمة الصوت، الكلمات الأساسية، وطول المحتوى.

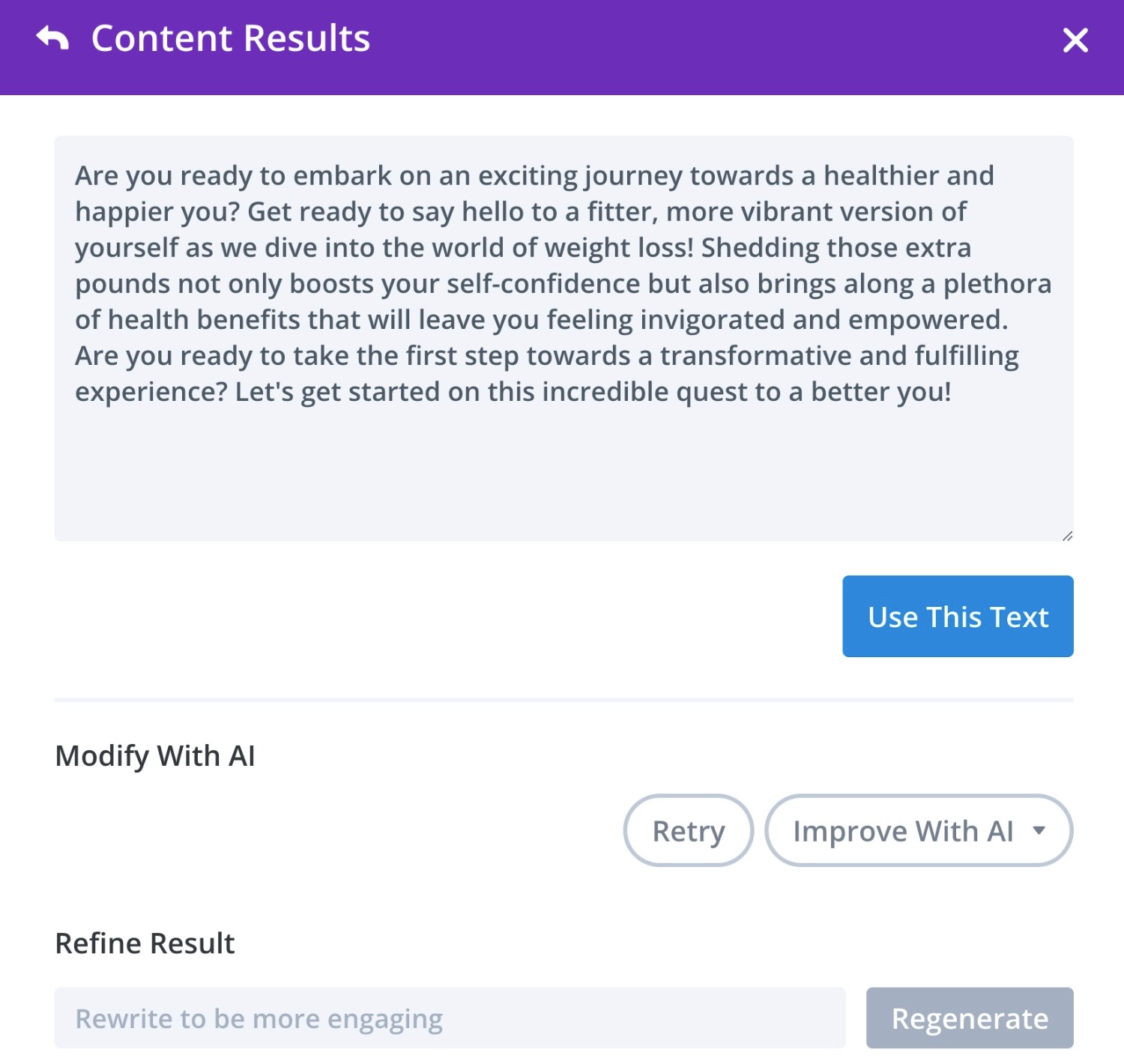
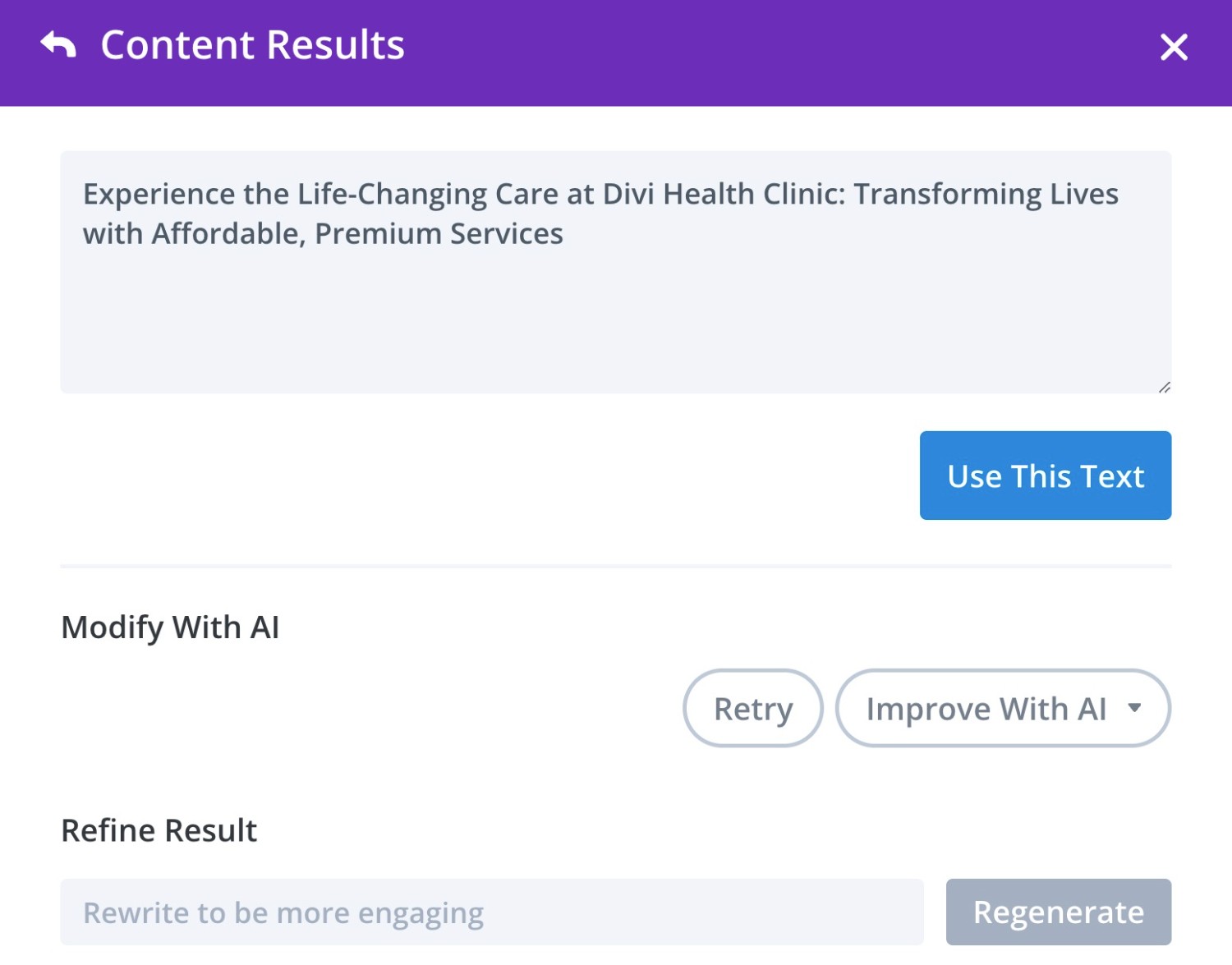
بعد النقر على “توليد النص”، ستتمكن من معاينة النص المُنشأ، وربما تحصل على عدة نتائج يمكنك تصفحها بالنقر على الأسهم. ثم يمكنك اختيار “استخدام هذا النص” لإدراجه في الحقل المحدد أو استخدام الذكاء الاصطناعي لتعديل النتيجة أكثر.
أمثلة على توليد المحتوى النصي بواسطة Divi AI
لقد جربت بعض الأوامر لتوليد النصوص. تجدر الإشارة إلى أنني لست خبيرًا في كتابة الأوامر، لذلك قد تحصل على نتائج أفضل إذا كنت أفضل في صياغة التعليمات.
Divi AI Text Prompt #1
اِسْتَدْعَى :

نتيجة :

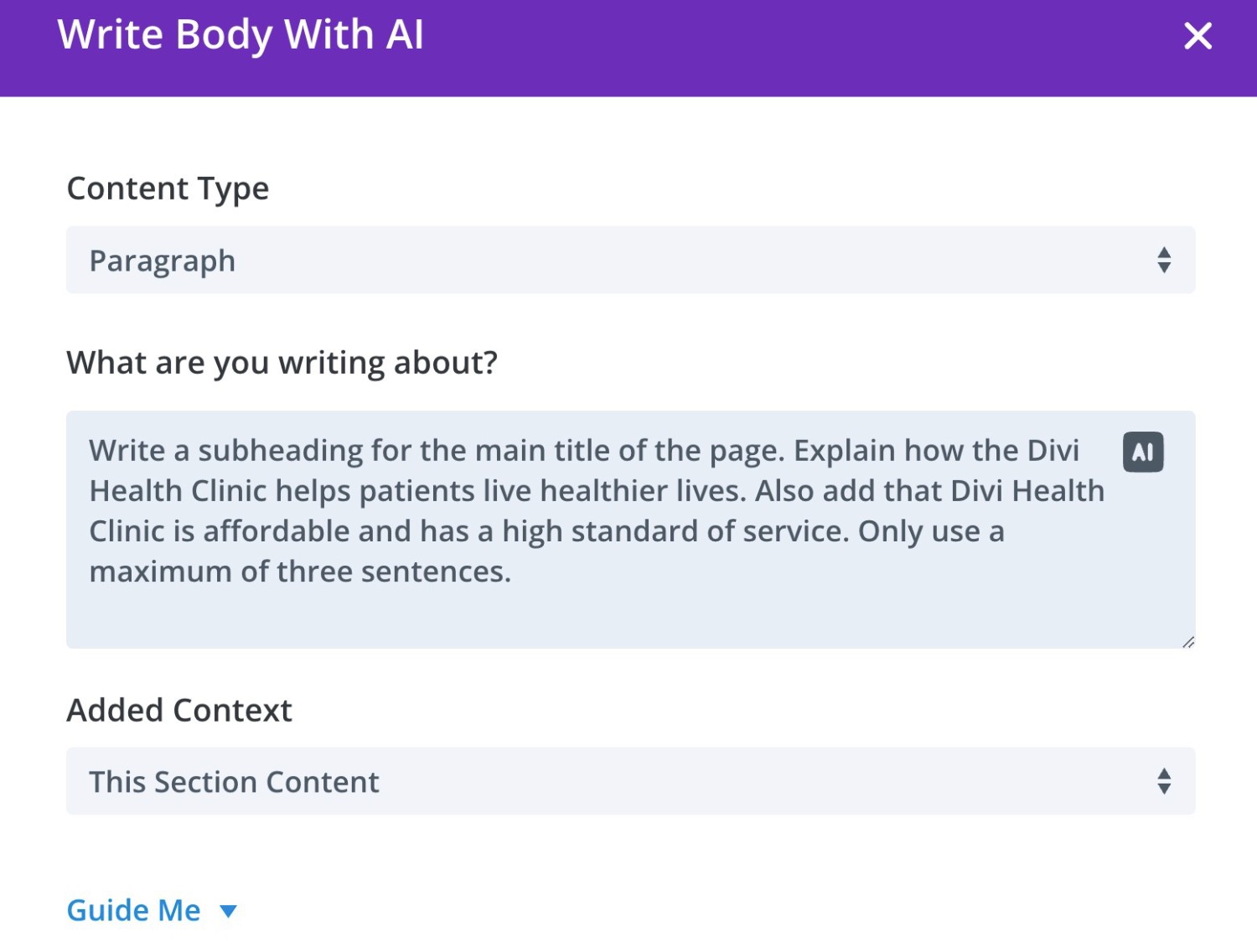
Divi AI Text Prompt #2
اِسْتَدْعَى :

نتيجة :

توليد الصور
يوفر Divi AI طريقتين أساسيتين لتوليد الصور:
- توليد صورة فريدة بناءً على نص التعليمات.
- تعديل صورة موجودة أو محاكاة أسلوبها عند إنشاء صورة جديدة.
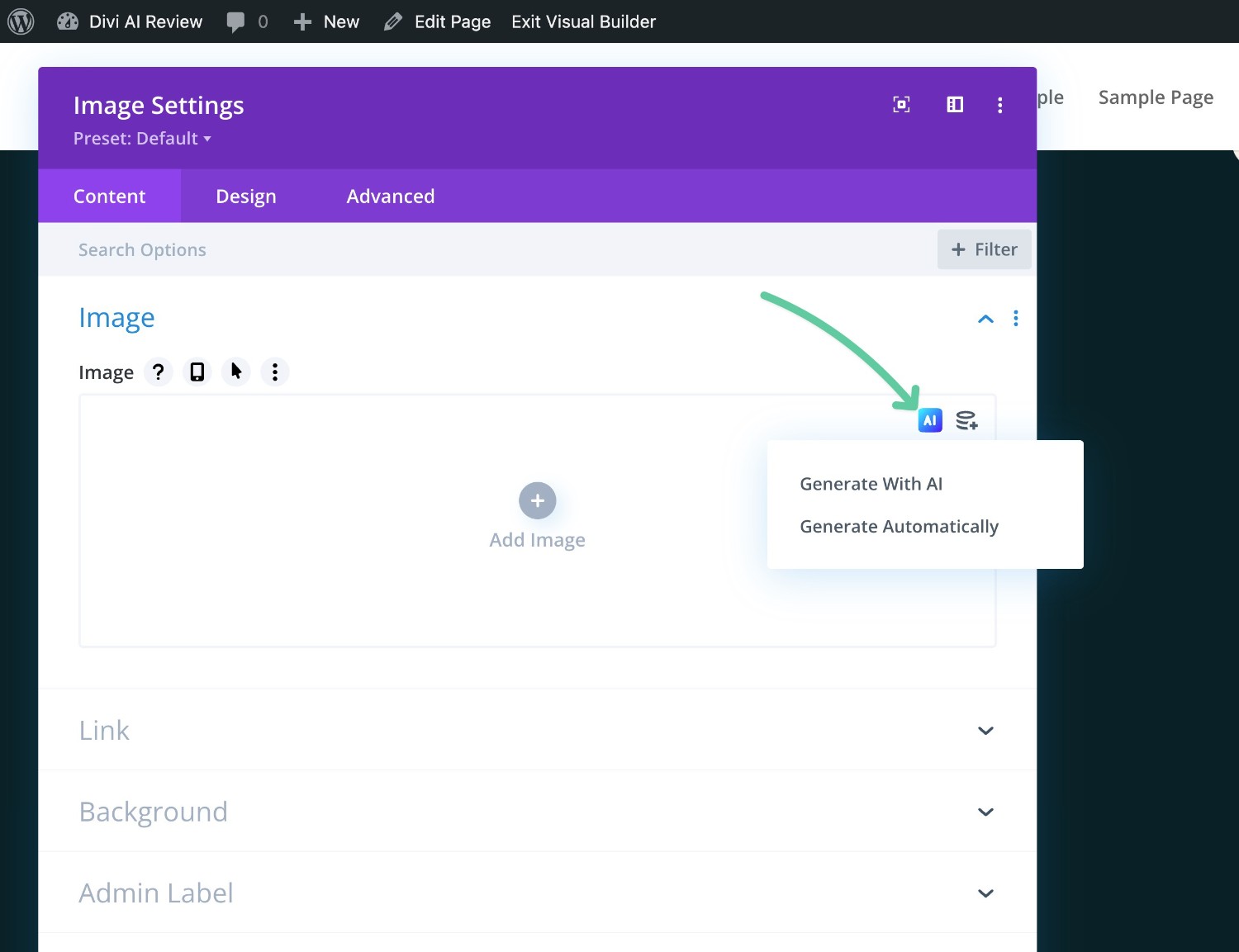
يمكنك الوصول إلى مولد الصور الخاص بـ Divi AI من أي وحدة تدعم إضافة الصور. كما هو الحال مع النصوص، يمكنك وضع المؤشر في الحقل الذي يدعم الصور والنقر على أيقونة AI التي تظهر.
ثم يمكنك اختيار “التوليد باستخدام AI“، والذي يتيح لك إدخال التعليمات يدويًا وتحديد كيفية إنشاء الصورة. أو يمكنك اختيار “التوليد التلقائي”، والذي سيقوم تلقائيًا بإنشاء الصورة بناءً على سياق الصفحة.
الصفحة.

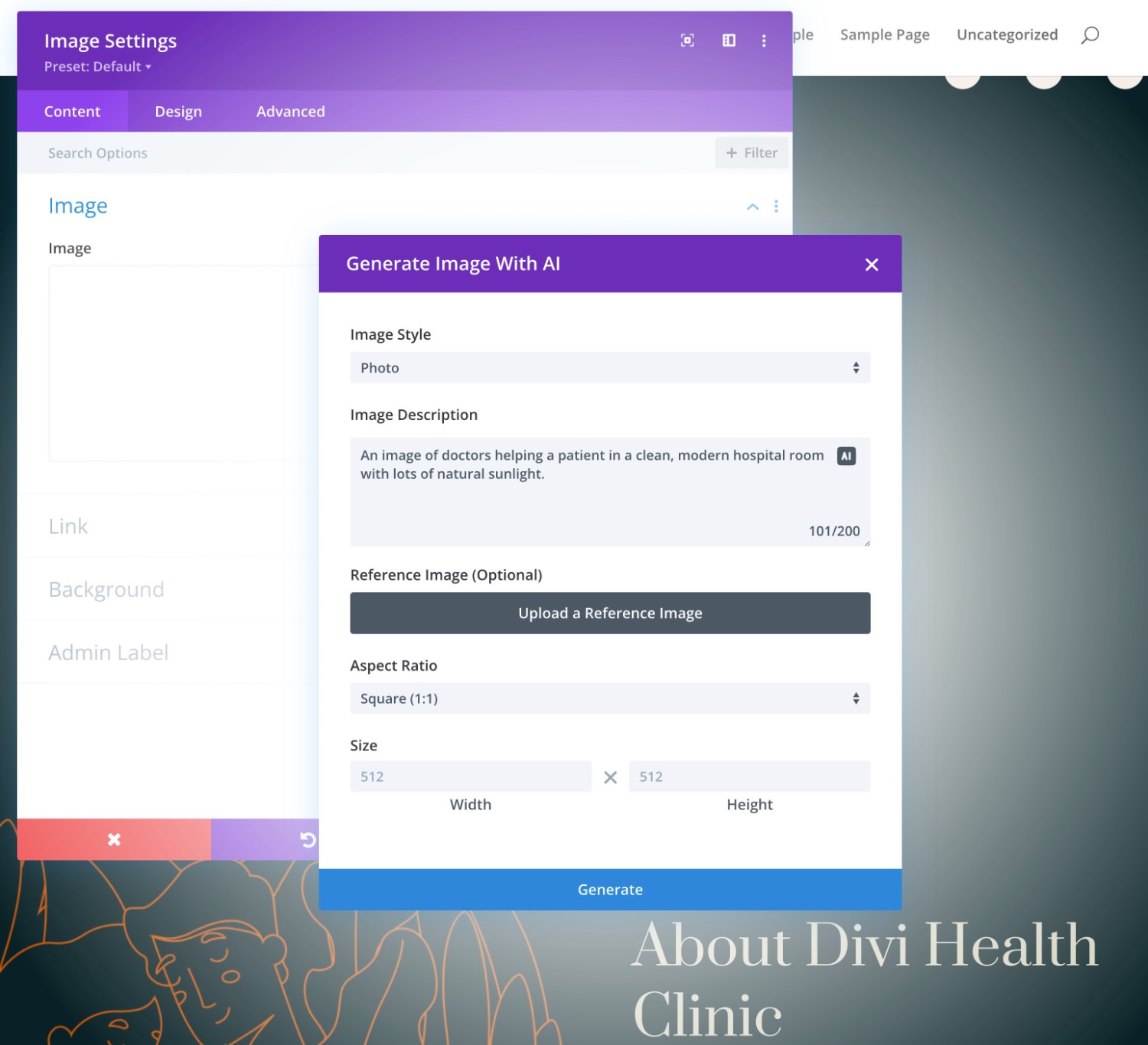
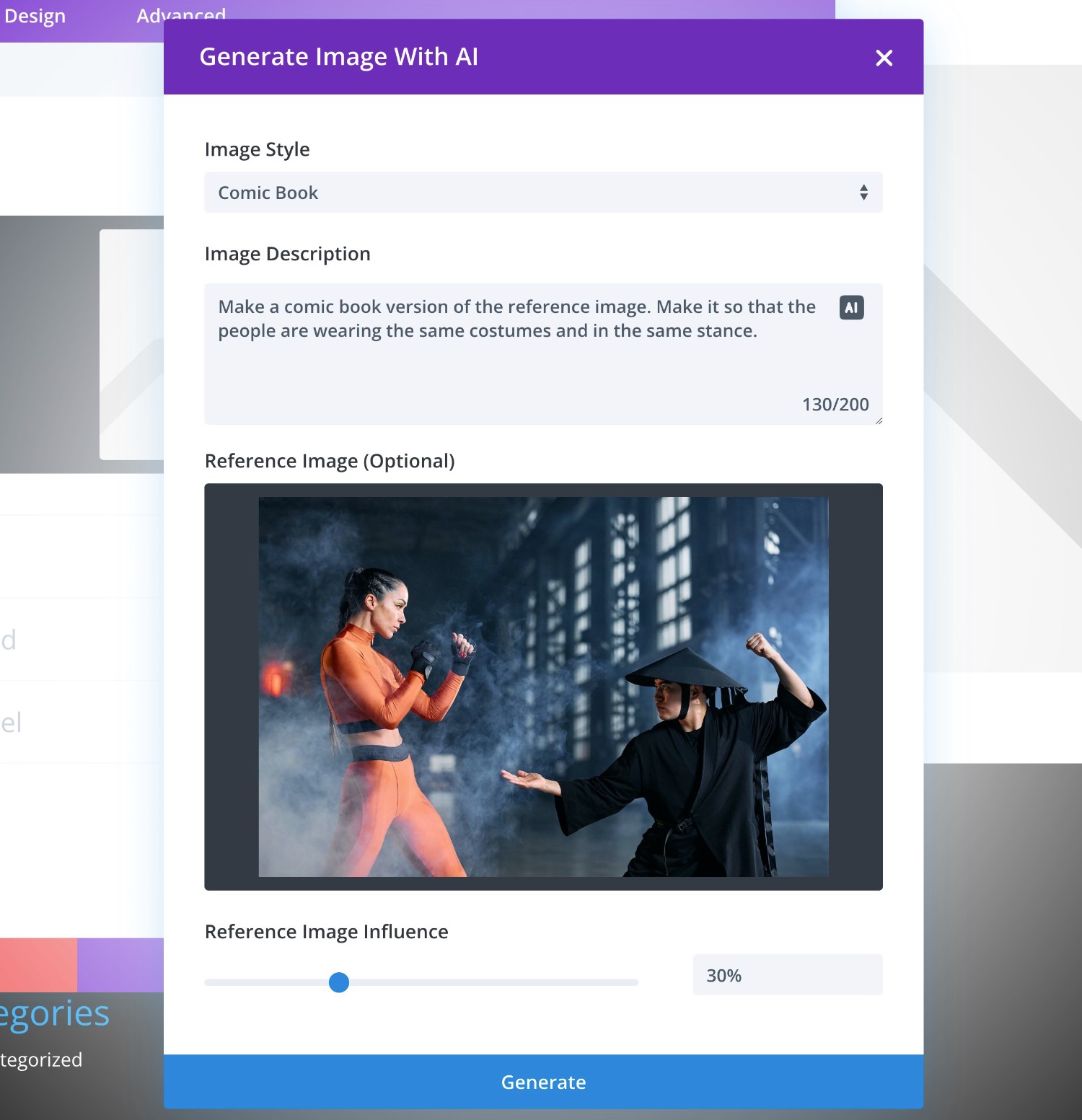
سيؤدي اختيار “إنشاء باستخدام الذكاء الاصطناعي” إلى فتح نافذة منبثقة حيث يمكنك اختيار نمط الصورة وإضافة المطالبة الخاصة بك وإضافة صورة مرجعية (اختياري) واختيار الحجم/نسبة العرض إلى الارتفاع.

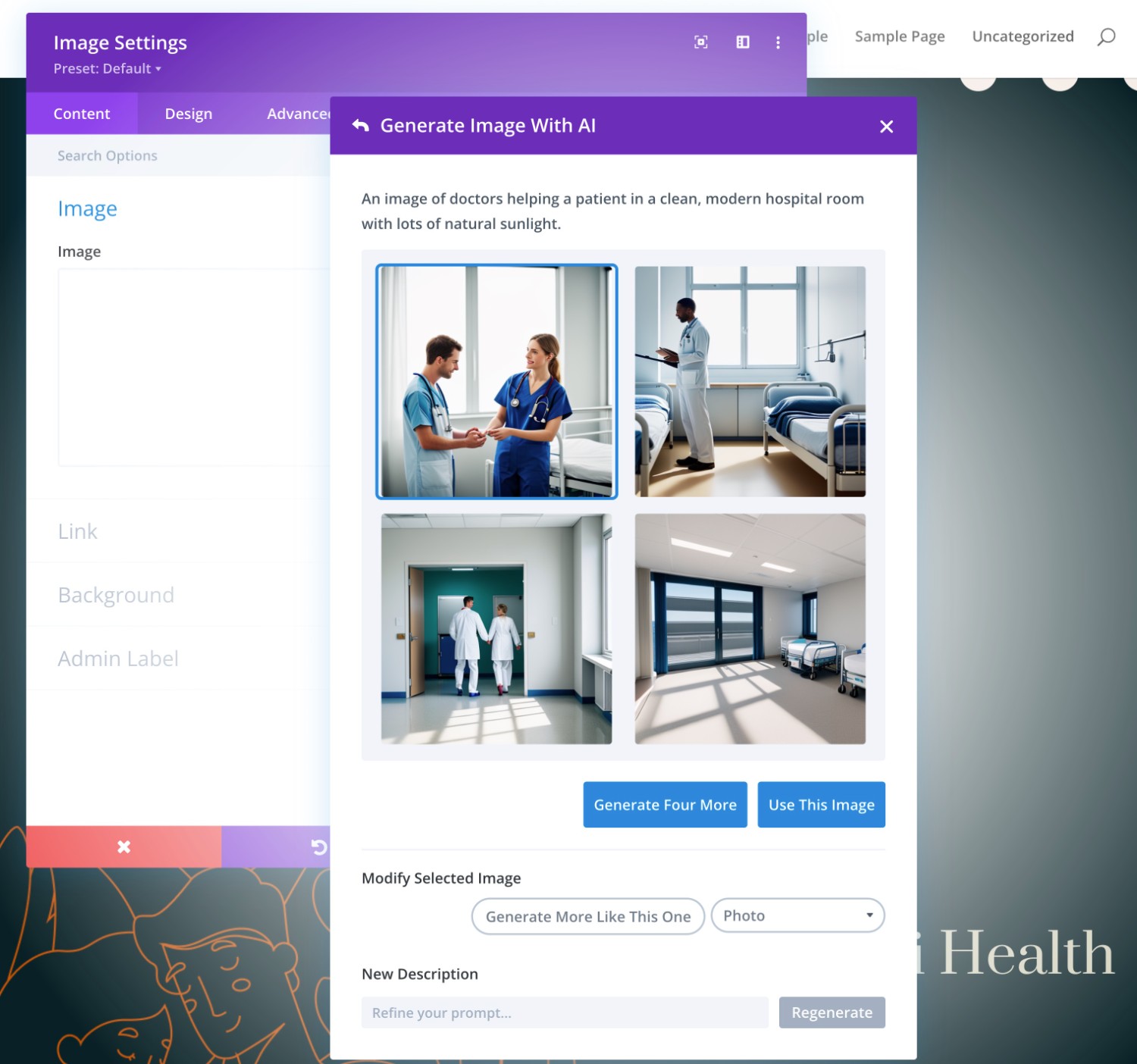
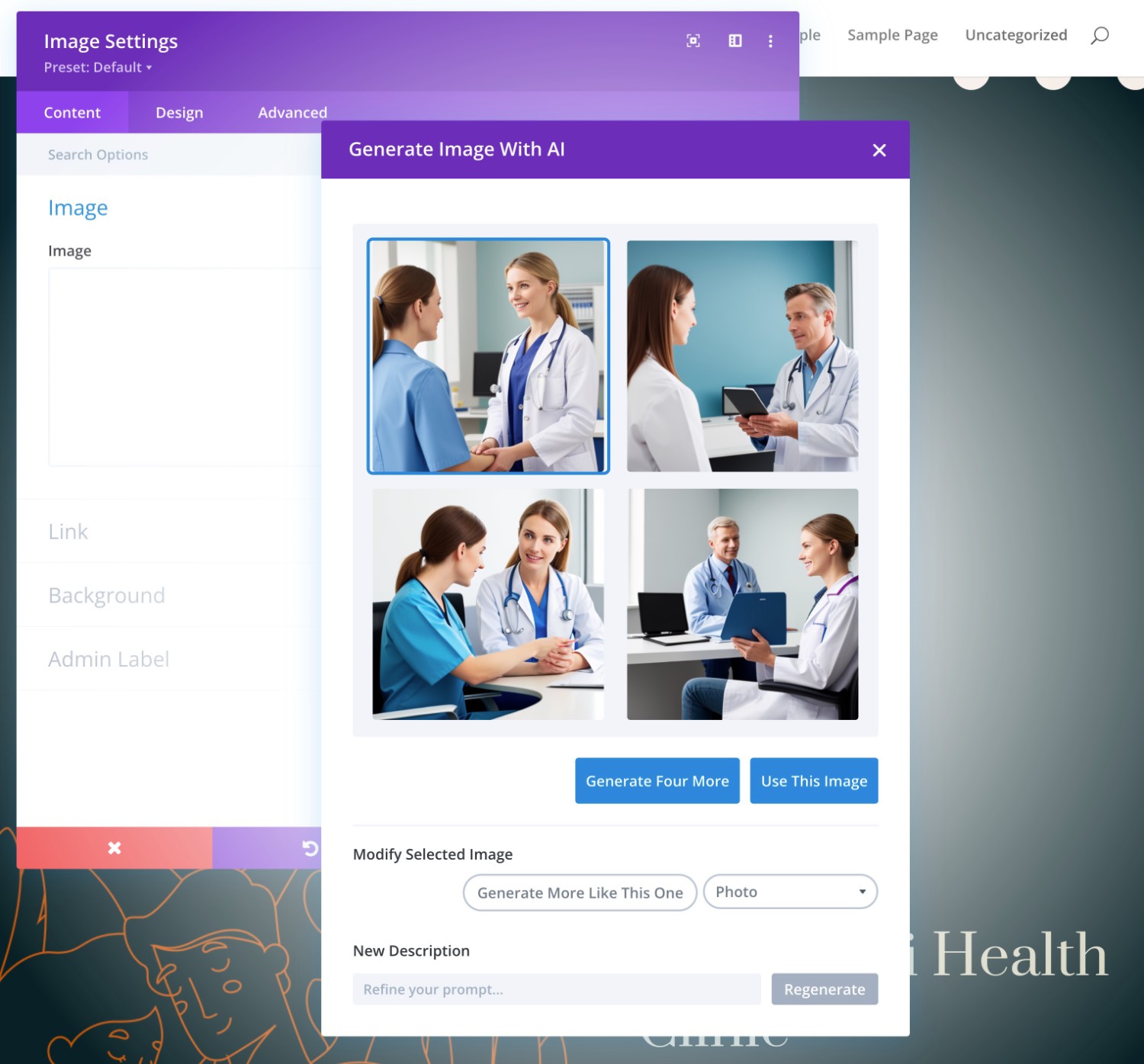
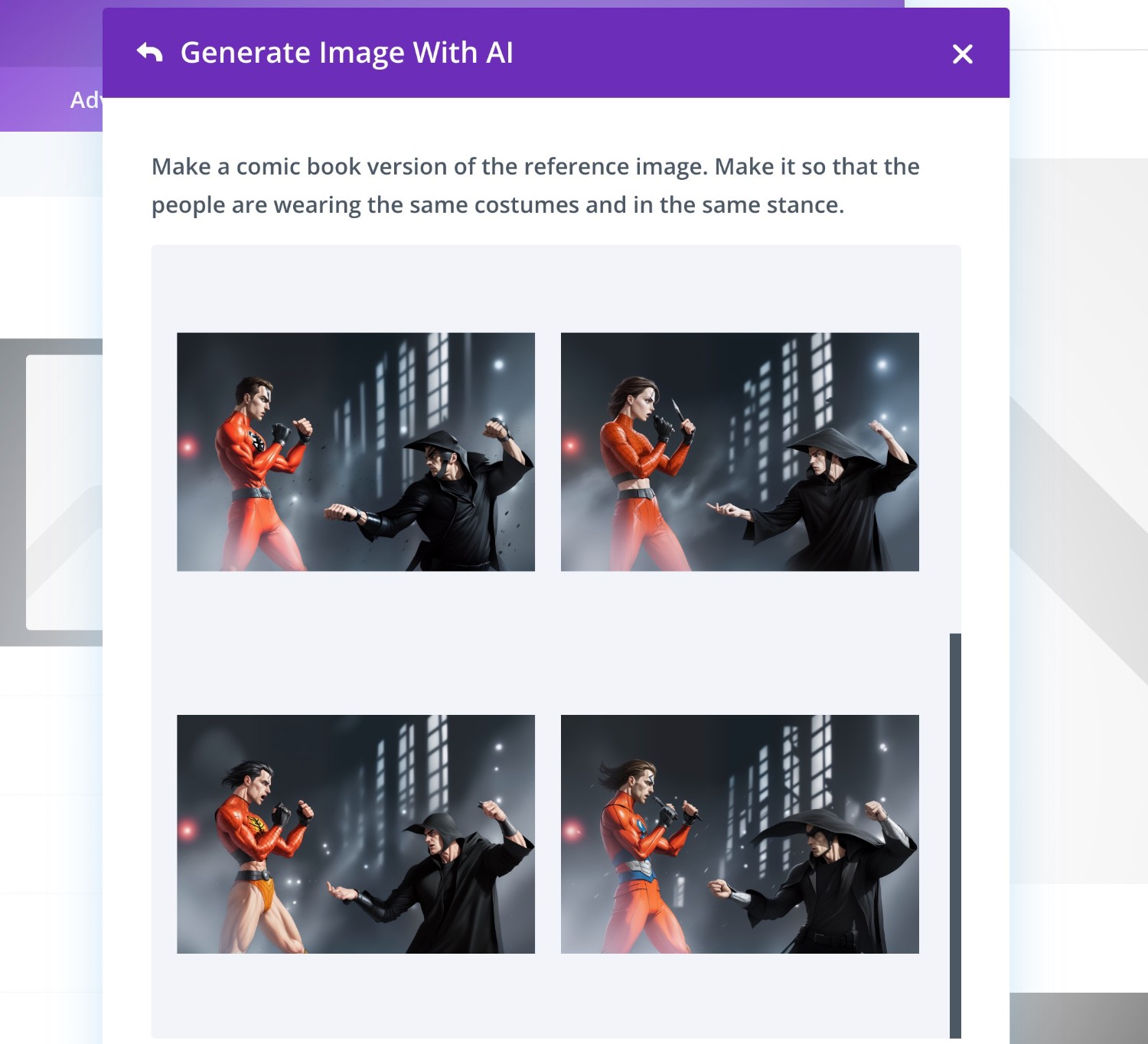
سيقوم Divi AI بعد ذلك بإنشاء أربع صور لك. يمكنك اختيار استخدام إحدى الصور. أو يمكنك إنشاء المزيد من الصور أو تحسين الصور الموجودة.

على الرغم من أنني أحب أن يكون لدي التحكم لإدخال المطالبة يدويًا، إلا أن خيار “إنشاء تلقائي” قام بعمل جيد جدًا لهذه الصفحة. وإليك ما أنشأه الخيار التلقائي.

مثال على إنشاء صورة Divi AI
لقد عرضت لك بالفعل مثالاً حقيقيًا لاستخدام Divi AI لإنشاء الصور في لقطات الشاشة أعلاه.
ومع ذلك، دعنا نلقي نظرة على مثال آخر حيث أستخدم صورة مرجعية مع المطالبة. في هذا المثال، سأبتعد عن موضوع “عيادة الصحة” وأطلب من البرنامج عمل نسخة كرتونية من هذه الصورة النموذجية.

هذه المرة، استغرق إنشاء الصور دقيقة تقريبًا، وهي مدة أطول كثيرًا من اختباراتي السابقة. وهذا منطقي نظرًا لأن مطالبتي أكثر تعقيدًا بعض الشيء هذه المرة.
بعد الانتظار لمدة دقيقة، إليك الصور الأربع التي أنشأها Divi AI – أود أن أقول إنها قامت بعمل جيد جدًا في تلبية الطلب.

إنشاء مقتطفات الشيفرات البرمجية
في النهاية، دعونا نلقي نظرة على كيفية استخدام Divi AI لإنشاء مقتطفات شيفرات مخصصة لتصميماتك.
الميزة الرائعة في Divi AI هي أنه مُدرب بالفعل على قاعدة بيانات شيفرات Divi. هذا يسمح لك بإدخال أوامر لتوليد شيفرات مخصصة تتعلق بـ Divi، مثل تنسيق نوع معين من الوحدات.
إذا كنت تستخدم أداة طرف ثالث، ربما ستحتاج إلى المزيد من الأوامر حتى تتمكن الأداة من فهم ما تريده بالضبط.
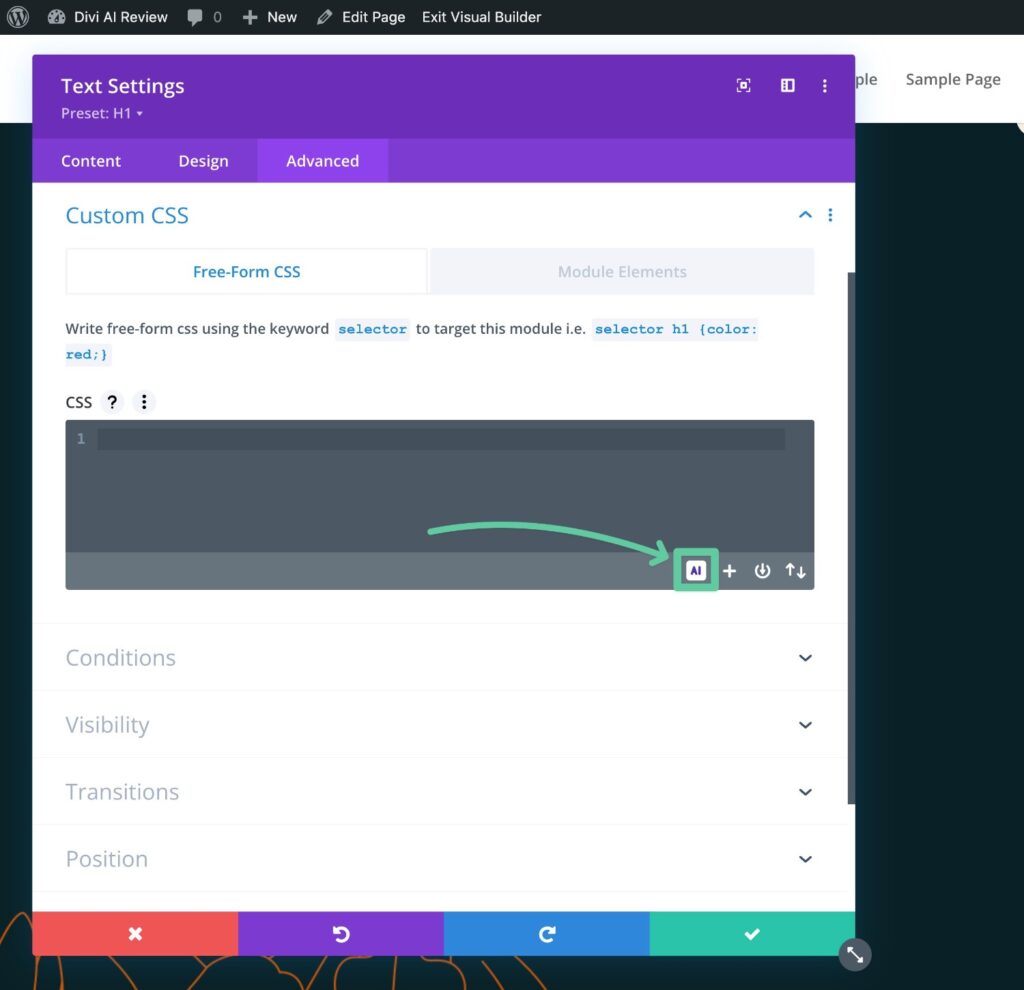
كما هو الحال مع الخيارات الأخرى، يمكنك الوصول إلى مولد الشيفرة في Divi AI من أي منطقة تدعم الشيفرات المخصصة. على سبيل المثال، صندوق CSS المخصص في علامة التبويب المتقدمة لأي وحدة أو قسم.

إضافة CSS مخصص باستخدام Divi AI
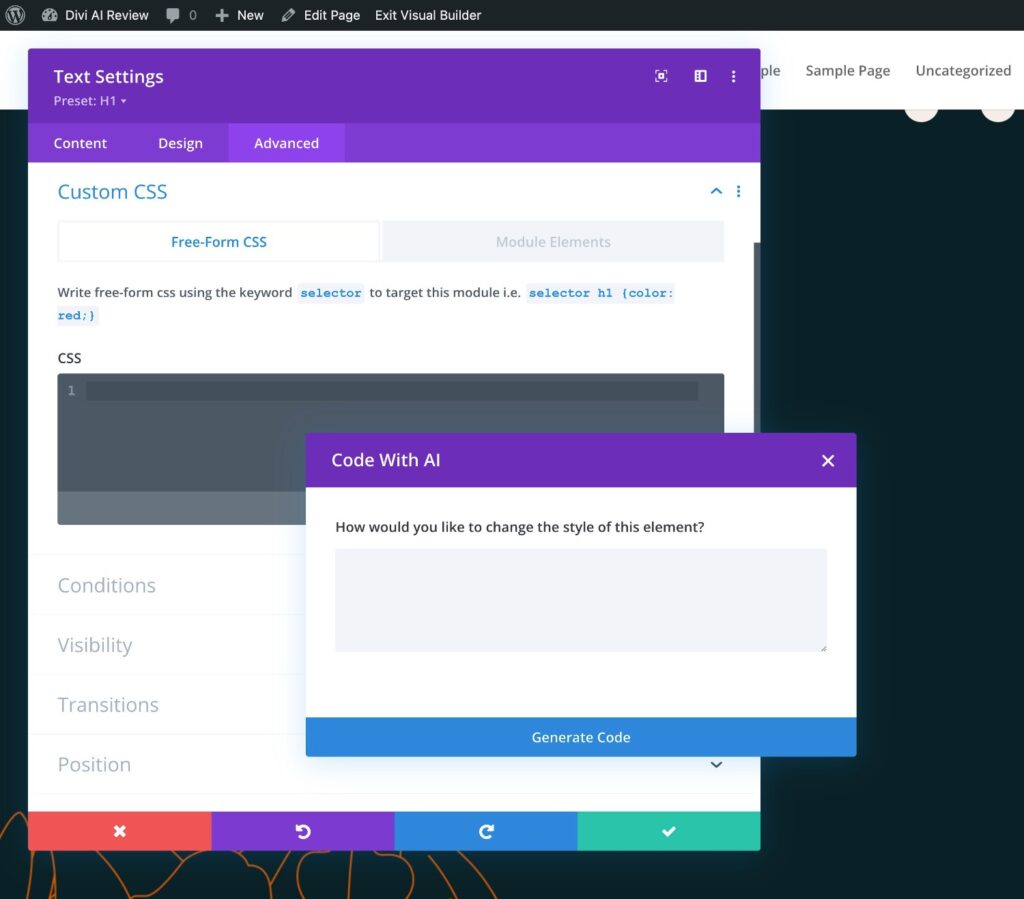
عند النقر عليه، سيفتح مربع أوامر مخصص لهذا النوع من الشيفرات.
على سبيل المثال، إذا كنت تستخدم الذكاء الاصطناعي في صندوق CSS المخصص، فسيسألك كيف تريد تنسيق العنصر المحدد.

إعطاء أوامر إلى Divi AI لإنشاء CSS مخصص
لكن الخيار الأكثر قوة هو استخدام Divi AI في وحدة الشيفرة. بدلاً من إضافة CSS مخصص إلى عنصر موجود، يمكنك إنشاء عناصر مخصصة باستخدام HTML، CSS، وJavaScript – كل ذلك بناءً على أمر نصي.
على سبيل المثال، يمكنك استخدام Divi AI لإنشاء نافذة منبثقة.

كيفية كتابة العناصر باستخدام Divi AI
دعونا نستعرض بعض الأوامر:
أمر الشيفرة #1
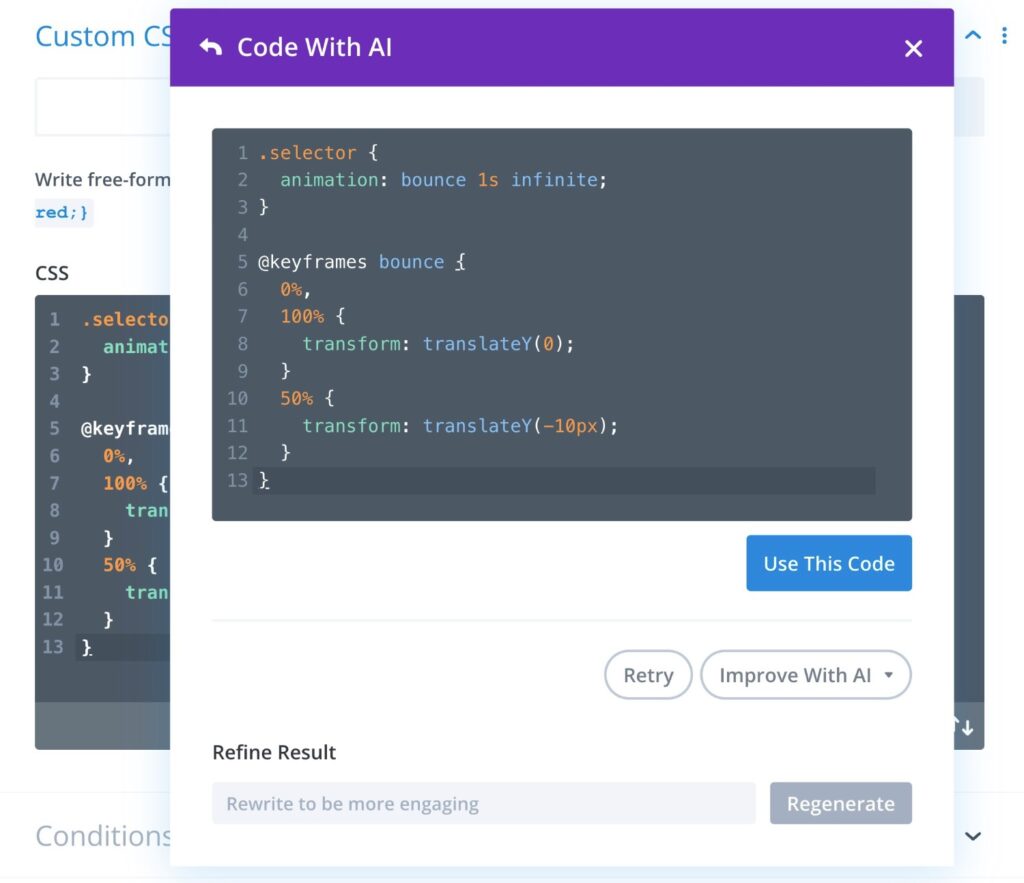
أولاً، إليك مثال على الشيفرة التي تم توليدها من Divi AI بناءً على الأمر الخاص بالنافذة المنبثقة. الشيفرة كاملة لا تتسع في الصورة.

شيفرة نافذة منبثقة مخصصة من Divi AI
إليك كيف تبدو النافذة الفعلية – لم يصل إلى “الحجم الكبير” تماماً، لكنه لا يزال مثيراً للإعجاب بالنسبة لي.

مثال على نافذة منبثقة مخصصة من Divi AI
إذا كنت أرغب في تحسينها، يمكنني استخدام الخيارات لتحسين/تعديل النتيجة، كما سأعرض أدناه.
أمر الشيفرة #2
بالنسبة لهذا المثال الثاني، طلبت من Divi AI إضافة CSS مخصص إلى عنوان قسم “الخدمات”.
بشكل أكثر تحديداً، طلبت أن يتأرجح العنوان صعوداً وهبوطاً أثناء تمرير المستخدم.

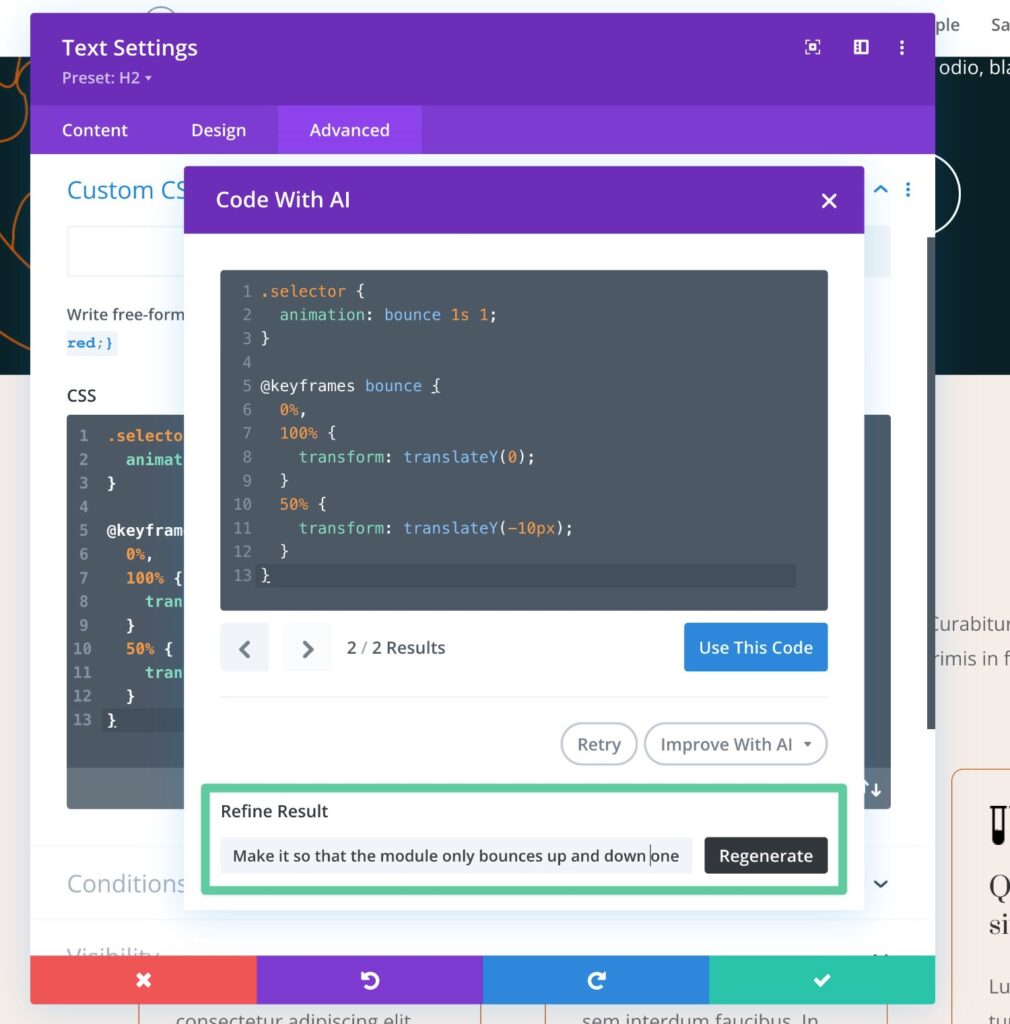
مثال CSS مخصص من Divi AI
إليك الشيفرة التي تم توليدها:

نتائج الشيفرة المخصصة من Divi AI
وهذا هو شكله على الواجهة الأمامية:

مثال CSS مخصص من Divi AI على الواجهة الأمامية
أعتقد أنه قام بعمل جيد جداً – لقد استطاع تلبية ما كنت أتوقعه من الأمر.
لكنني لم يعجبني استمراره في التكرار بشكل لا نهائي، لذا عدت واخترت خيار “التحسين باستخدام AI” وطلبت إيقاف الحركة بعد أن تتأرجح مرة واحدة. ثم عدل الشيفرة لجعل ذلك يحدث.
تحسين CSS المخصص في Divi AI

أسعار Divi AI
يستخدم Divi AI اشتراكاً شهرياً أو سنوياً. إنها تكلفة إضافية عن اشتراك عضويتك في Elegant Themes.
لبدء استخدامه، تحتاج إلى عضوية فعالة في Elegant Themes. إذا لم تكن تمتلكها بالفعل، عليك شراؤها قبل الاشتراك في Divi AI. يمكنك استخدام كوبون Elegant Themes لتوفير بعض المال.
يمكن لجميع أعضاء Elegant Themes الوصول إلى تجربة مجانية محدودة لاختبار Divi AI. تحصل على عدد ثابت من النقاط لتجربة بعض الميزات، ولكن هذه النقاط لا تتجدد – عندما تنتهي، فهي تنتهي بشكل دائم.
الخبر الجيد هو أن خطط اشتراك Divi AI تقدم استخداماً غير محدود. يمكنك إنشاء نصوص، صور، ومقتطفات شيفرات غير محدودة.
إليك الخطتين المتاحتين:
- سنوي – 216 دولار (أي ما يعادل 18 دولار شهرياً)
- شهري – 24 دولار شهرياً
إيجابيات وسلبيات Divi AI
مع اقتراب نهاية مراجعتنا لـ Divi AI، دعونا نلخص بعض الإيجابيات والسلبيات.
الإيجابيات:
- يمكنك الوصول إلى Divi AI مباشرة من Divi Builder، مما يجعله مريحاً جداً إذا كنت تعتمد على Divi في إنشاء المواقع.
- استخدام غير محدود مقابل رسوم ثابتة. هذا يمنحك الحرية في التجربة دون القلق من استنفاد الحد الشهري.
- مدرب خصيصاً على Divi، مما يجعله مثالياً لتوليد شيفرات خاصة بـ Divi.
- يتعلم من موقعك الخاص ويأخذ في الحسبان اسم الموقع والمحتوى عند إنشاء العناصر.
السلبيات:
- تكلفة إضافية إلى عضويتك في Elegant Themes.
- لا يمكنك استخدامه خارج واجهة Divi مباشرة، بالرغم من إمكانية نقل المحتوى الناتج يدوياً إلى مكان آخر.
الأسئلة المتداولة
- ما نوع المحتوى الذي يمكن توليده باستخدام Divi AI؟
يمكنك توليد نصوص، صور، وشيفرات مخصصة (CSS، HTML، وJavaScript). - هل تحتاج إلى عضوية في Elegant Themes لاستخدام Divi AI؟
نعم، تحتاج إلى عضوية فعالة في Elegant Themes إضافة إلى الاشتراك في Divi AI.